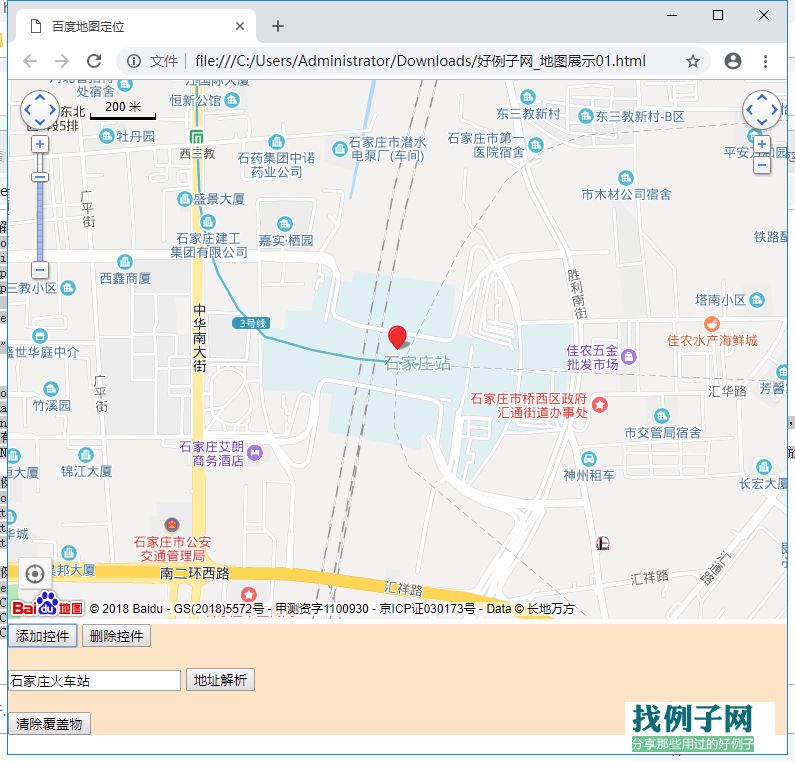
 <!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body, html { width: 100%; height: 100%; margin: 0; font-family: "微软雅黑"; } #allmap { width: 100%; height: 80%; } #r-result { width: 100%; margin-top: 5px; background-color:bisque; } </style> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.5&ak=MoAUNvjktXUVrEciaUv0EoWc9hm9GrTm"></script> <title>百度地图定位</title></head><body> <div id="allmap"></div> <div id="r-result"> <input type="button" onclick="add_control();" value="添加控件" /> <input type="button" onclick="delete_control();" value="删除控件" /><br /><br/> <input id="geo_name" type="text" value="" /> <input type="button" onclick="searchPosition()"; value="地址解析" /><br /><br /> <input type="button" onclick="remove_overlay()"; value="清除覆盖物" /> </div></body></html><script type="text/javascript"> //地图//指定中心点加载地图 var map = new BMap.Map("allmap"); // 创建Map实例 var point = new BMap.Point(113.001217, 28.137689); // 创建林科大点坐标(经度,纬度) map.centerAndZoom(point, 18); // 初始化地图,设置中心点坐标和地图大小级别 //添加覆盖物在地图上 var marker = new BMap.Marker(point); // 创建标注 map.addOverlay(marker); //添加动画标注点 marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画 //map.centerAndZoom("长沙市", 11); // 用城市名设置地图中心点 map.enableScrollWheelZoom(true); //启用滚轮放大缩小 //逆地址解析(鼠标点击事件) var geoc = new BMap.Geocoder(); map.addEventListener("click", function (e) { var pt = e.point; map.addOverlay(new BMap.Marker(pt)); geoc.getLocation(pt, function (rs) { var addComp = rs.addressComponents; alert(addComp.province ", " addComp.city ", " addComp.district ", " addComp.street ", " addComp.streetNumber pt.lng 'E,' pt.lat 'N'); }); }); //定位// 添加定位控件var geolocationControl = new BMap.GeolocationControl();geolocationControl.addEventListener("locationSuccess", function (e) { // 定位成功事件 var address = ''; address = e.addressComponent.province; address = e.addressComponent.city; address = e.addressComponent.district; address = e.addressComponent.street; address = e.addressComponent.streetNumber; alert("当前定位地址为:" address);});geolocationControl.addEventListener("locationError", function (e) { // 定位失败事件 alert(e.message);});map.addControl(geolocationControl);//清除所有覆盖物function remove_overlay() { map.clearOverlays();}//地址解析事件function searchPosition() { // 创建地址解析器实例 var myGeo = new BMap.Geocoder(); //获取文本框内容 var geoName = document.getElementById("geo_name").value; // 将地址解析结果显示在地图上,并调整地图视野 myGeo.getPoint(geoName, function (point) { if (point) { map.centerAndZoom(point, 16); map.addOverlay(new BMap.Marker(point)); } else { alert("您选择的地址没有解析到结果!"); } }, "长沙市");}var top_left_control = new BMap.ScaleControl({ anchor: BMAP_ANCHOR_TOP_LEFT });// 左上角,添加比例尺var top_left_navigation = new BMap.NavigationControl(); //左上角,添加默认缩放平移控件var top_right_navigation = new BMap.NavigationControl({ anchor: BMAP_ANCHOR_TOP_RIGHT, type: BMAP_NAVIGATION_CONTROL_SMALL }); //右上角,仅包含平移和缩放按钮/*缩放控件type有四种类型:BMAP_NAVIGATION_CONTROL_SMALL:仅包含平移和缩放按钮;BMAP_NAVIGATION_CONTROL_PAN:仅包含平移按钮;BMAP_NAVIGATION_CONTROL_ZOOM:仅包含缩放按钮*///添加控件和比例尺的方法定义function add_control() { map.addControl(top_left_control); map.addControl(top_left_navigation); map.addControl(top_right_navigation);}//移除控件和比例尺的方法定义function delete_control() { map.removeControl(top_left_control); map.removeControl(top_left_navigation); map.removeControl(top_right_navigation);}</script>
<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body, html { width: 100%; height: 100%; margin: 0; font-family: "微软雅黑"; } #allmap { width: 100%; height: 80%; } #r-result { width: 100%; margin-top: 5px; background-color:bisque; } </style> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.5&ak=MoAUNvjktXUVrEciaUv0EoWc9hm9GrTm"></script> <title>百度地图定位</title></head><body> <div id="allmap"></div> <div id="r-result"> <input type="button" onclick="add_control();" value="添加控件" /> <input type="button" onclick="delete_control();" value="删除控件" /><br /><br/> <input id="geo_name" type="text" value="" /> <input type="button" onclick="searchPosition()"; value="地址解析" /><br /><br /> <input type="button" onclick="remove_overlay()"; value="清除覆盖物" /> </div></body></html><script type="text/javascript"> //地图//指定中心点加载地图 var map = new BMap.Map("allmap"); // 创建Map实例 var point = new BMap.Point(113.001217, 28.137689); // 创建林科大点坐标(经度,纬度) map.centerAndZoom(point, 18); // 初始化地图,设置中心点坐标和地图大小级别 //添加覆盖物在地图上 var marker = new BMap.Marker(point); // 创建标注 map.addOverlay(marker); //添加动画标注点 marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画 //map.centerAndZoom("长沙市", 11); // 用城市名设置地图中心点 map.enableScrollWheelZoom(true); //启用滚轮放大缩小 //逆地址解析(鼠标点击事件) var geoc = new BMap.Geocoder(); map.addEventListener("click", function (e) { var pt = e.point; map.addOverlay(new BMap.Marker(pt)); geoc.getLocation(pt, function (rs) { var addComp = rs.addressComponents; alert(addComp.province ", " addComp.city ", " addComp.district ", " addComp.street ", " addComp.streetNumber pt.lng 'E,' pt.lat 'N'); }); }); //定位// 添加定位控件var geolocationControl = new BMap.GeolocationControl();geolocationControl.addEventListener("locationSuccess", function (e) { // 定位成功事件 var address = ''; address = e.addressComponent.province; address = e.addressComponent.city; address = e.addressComponent.district; address = e.addressComponent.street; address = e.addressComponent.streetNumber; alert("当前定位地址为:" address);});geolocationControl.addEventListener("locationError", function (e) { // 定位失败事件 alert(e.message);});map.addControl(geolocationControl);//清除所有覆盖物function remove_overlay() { map.clearOverlays();}//地址解析事件function searchPosition() { // 创建地址解析器实例 var myGeo = new BMap.Geocoder(); //获取文本框内容 var geoName = document.getElementById("geo_name").value; // 将地址解析结果显示在地图上,并调整地图视野 myGeo.getPoint(geoName, function (point) { if (point) { map.centerAndZoom(point, 16); map.addOverlay(new BMap.Marker(point)); } else { alert("您选择的地址没有解析到结果!"); } }, "长沙市");}var top_left_control = new BMap.ScaleControl({ anchor: BMAP_ANCHOR_TOP_LEFT });// 左上角,添加比例尺var top_left_navigation = new BMap.NavigationControl(); //左上角,添加默认缩放平移控件var top_right_navigation = new BMap.NavigationControl({ anchor: BMAP_ANCHOR_TOP_RIGHT, type: BMAP_NAVIGATION_CONTROL_SMALL }); //右上角,仅包含平移和缩放按钮/*缩放控件type有四种类型:BMAP_NAVIGATION_CONTROL_SMALL:仅包含平移和缩放按钮;BMAP_NAVIGATION_CONTROL_PAN:仅包含平移按钮;BMAP_NAVIGATION_CONTROL_ZOOM:仅包含缩放按钮*///添加控件和比例尺的方法定义function add_control() { map.addControl(top_left_control); map.addControl(top_left_navigation); map.addControl(top_right_navigation);}//移除控件和比例尺的方法定义function delete_control() { map.removeControl(top_left_control); map.removeControl(top_left_navigation); map.removeControl(top_right_navigation);}</script>



评论